
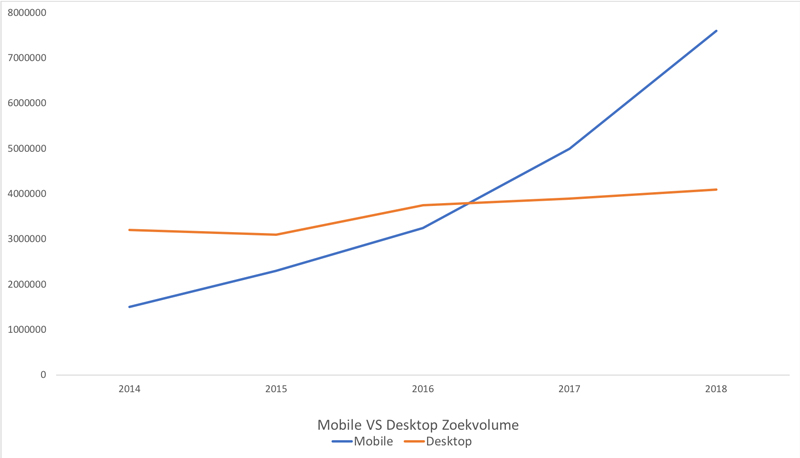
Google kondigde het een tijd geleden al aan: mobile first is de toekomst. In 2014 stak de smartphone desktop al voorbij wanneer het aankomt op zoeken en raadplegen, een tendens die maar blijft stijgen.
Hoe spelen we in op mobile first? Wat kunnen we doen voor jou om elke bezoeker de best mogelijke ervaring te geven?

Mobile wat?
Het verschil tussen mobile first en mobile friendly ligt vooral in de benadering. Waar we vroeger begonnen met een website te ontwerpen op desktop en die te vertalen naar kleinere schermen in de vorm van een responsive website, ontwerpen we nu vaker in de tegenovergestelde richting.
Concreet behandelen designers mobiel van bij het eerste ontwerp als het primair scherm voor elke bezoeker, wat ook mobile first wordt genoemd. Wanneer je mobile first ontwerpt, werkt dit het best samen met ‘progressive enhancement‘. Dit is een way of working waarbij de developer in de basisopzet van de website rekening houdt met elke browser. Daardoor zit de basis zowel op desktop als op mobiel meteen goed en kan er blok per blok verder gebouwd worden om de user experience te verbeteren voor elk scherm. Hoewel ‘mobile first’ ook sterke critici kent, lijkt iedereen het erover eens dat elke bezoeker zich welkom voelt op een cleane en content-gerichte interface. Wanneer dat eerste ontwerp helemaal in orde is, dan pas breiden we uit om ook op grotere schermen de best mogelijke ervaring te creëren.
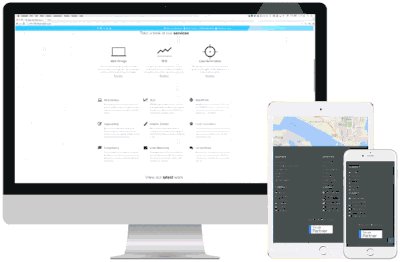
Bij responsive design past de desktopweergave van de webpagina zich automatisch aan aan kleinere schermen:

Welke vormen bestaan er nog?
Even nuanceren: ‘progressive enhancement’ mag dan een zeer efficiënte manier zijn om elke browser welkom te heten, het is lang niet de enige.
Als tweede methode bestaat er nog wat ‘graceful degradation’ wordt genoemd, oftewel ‘elegante aftakeling’. Daarbij wordt de website gecodeerd zoals de designer het voor ogen had, namelijk met alle functionaliteiten aanwezig. Wanneer die klaar is, wordt bekeken op welke browsers het design werkt en op welke niet. Nadien wordt de UX aangepastafhankelijk van de optimale werking per browser. Zo wordt de website stukje bij beetje volledig toegankelijk. Concreet zal uw website dus niet enkel op de meest courante browsers werken, maar ook op alle mobiele browsers.
En amp dan?
Mobile first slaat er op dat Google, en daarom ook de rest van de wereld, de mobiele weergave ziet als de primaire weergave die elke bezoeker ziet van elke website. Het is dus een overkoepelende term voor hoe we alles behandelen dat te maken heeft met het prioriteren van de mobile view.
Hoewel AMP zeker een onderdeel is van mobile first, worden de beide nog te vaak als synoniem gebruikt.
AMP is de technische kant van mobile first. AMP-pagina’s laden razendsnel op mobiel en ook hun inhoud is specifiek aangepast aan de mogelijkheden die de smartphone biedt. Een belangrijk onderdeel, dus, maar nog steeds niet het volledige concept. Lees meer over AMP in deze blogpost.






0 comments
Write a comment